セブ IT×英語留学の『Kredo』ってどうなの?
英語でIT留学とか、ハードル高くない?
という方におすすめのシリーズです。
本記事は、3週目5日目となっております。
↓同シリーズの全記事は以下の記事からどうぞ

▼もくじ
IT留学第3週5日目
第3週はひたすらHTML&CSSです。
今日のメインは、
・表/テーブルデザイン
・お問い合わせフォーム
でした。
来週は、今まで習った知識を総動員して、LP(ランディングページ)を作るそうです。
復習せねば。。。
やっと3週間目も終わりまして、1つ気付いたことがあります。
WordPressの有料テーマを使っていても、HTML&CSSがわからないといじれない部分もあるんですよ。
この部分だけ色を変えたいんだけどなぁ、とか。
でも、HTML&CSSがわかっていると細かい部分のデザインを自力で変えることが可能ですね。
そのうち自分で少しデザインを変えてみたいと思います。
英文って横に広がる言語なので、スマホ画面で「自分で横に行くスクロール画面を付けられたら」と思っていたんですよ。
例えば、英文の部分だけ見えるようにして、和訳を横スクロールで答え合わせとか。
たぶん、できると思います。
あとで試してみます。
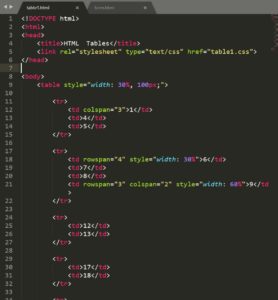
表/テーブルデザイン
<html>
<table style=”width: 30, 100px;”>
<tr>
<td colspan=”3″>1</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
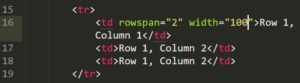
<td rowspan=”4″ style=”width: 30“>6</td>
<td>7</td>
<td>8</td>
<td rowspan=”3″ colspan=”2″ style=”width: 60“>9</td>
</tr>
“rowspan”や”colspan”を使って、表の上下をくっつけたり、””width”などでサイズ調整をします。
CSSであと境界線を際立たせたり、ボーダーとボーダーの幅を調節したり、とかです。
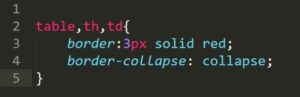
ボーダー/境界線を付ける
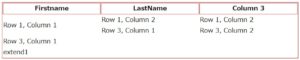
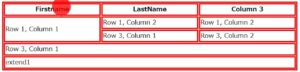
↓上の表の状態から”td”を増やすと
↓全体的に線ができました。
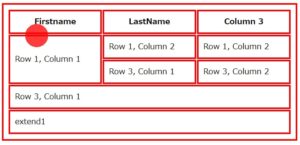
境界線の幅・余白
border-spacing:pxまたは%;
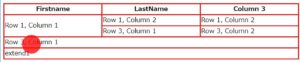
↓でこんな感じに、赤いボーダーとボーダーの間にスペースができました。
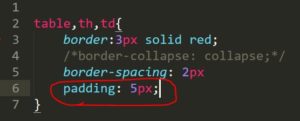
BOX内のスペース
表もBOXの1つなので、”padding“を使えば、BOX内にスペースを作ることも可能です。
padding:%やpx;
↓こんな感じになります。
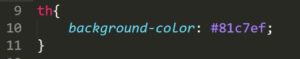
テーブルの背景色
thやtd内の色を変えられます。
background-color: 色コード;
↓こんな感じです。
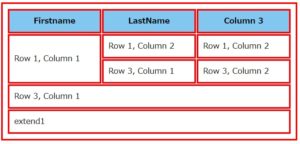
表の幅を変える
これは簡単ですね。
これはCSSを使うと面倒なので、HTML側で処理します。
width=”ここに数字”

↓この表が

↓

こんな感じに変化しました。
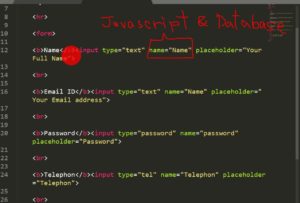
お問い合わせ
お問い合わせを作るコード自体は簡単です。
ここで理解したのは、
・JavaScriptを使って拡張できる
・データベースと繋げられる

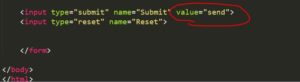
ボタンの名前を変える=valueを使う

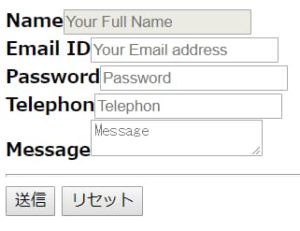
↓これの「送信」って部分が、

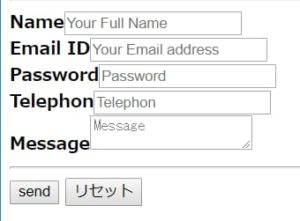
↓「send」になりました。

使用不可=disabled
![]()
パスワードの長さ指定
![]()
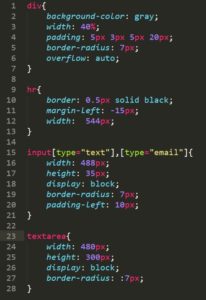
お問い合わせのデザインを整えていく

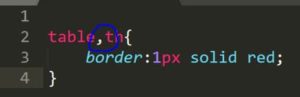
忘れやすいコード
↓の「,」は忘れると思う(笑)

フィリピン留学 無料相談
セブ 英語×IT留学『Kredo』の無料留学相談しております。
『Kredo』IT留学と英語勉強法のまとめ記事
以下の2記事に『IT留学』全記事と『英語勉強法』の主要記事をまとめてあります(^^)
ぜひお立ち寄りください!
以下のような方は
- 独学でプログラミングがそろそろ限界の方
- フィリピン留学に来るのが無理な方
- 日本で仕事をしながら勉強したい方