フィリピン、セブ島のIT×英語留学『Kredo』さんに行こうか迷っているんですけど、実際どうなの?
他のサービスだとインターネットでも授業を受けられるけど、Kredoの対面での授業って必要?
という方におすすめのシリーズです。
本記事は、第3週4日目です。
シリーズ全編はこちらからどうぞ。

▼もくじ
セブIT留学|第3週4日目
私は、今月(2018年12月)から、『kredo』さんのウェブデザインのBasicコース=『初心者が一か月目に受けるコース』に所属しています。
今週はHTML&CSSです。
昨日に続き、HTML&CSSを勉強しています。
やはり、英語ができると強いです。
Kredoでは、授業は全て英語で行われますが、英語での理解度が高いので、コードを見ながら横耳で聞いていても理解できます。
英語が苦手な人でも、徐々に慣れてきたと言っていました。
英語の良い訓練になると思います。
コーディングもわかってくると、自由自在にレイアウトやデザインを変えられるので、めちゃくちゃ楽しいです。
HTML&CSSなら普通に趣味としてもいいと思います。
自分の書いたコードがうまく機能すると、ちょっぴり感動しますよ。
授業内容
CSSの内容が濃くなってきました。

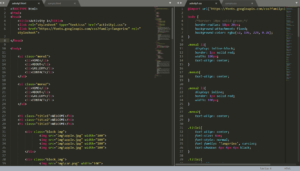
こんなコードも簡単に読めるようになりました。
やはり、時間を投資して自習、先生に習うなどなど、続ければわかるようになります。
特にHTML&CSSは、デザインを通して視覚的に確認ができるため、
授業前半は、昨日に続き<div></div>を用いて、BOXごとのレイアウトを微調整する方法です。
授業後半は、CSSで”display”を使って、垂直デザインを水平にする方法を学びました。
最後にフォントなどを少し学びました。
来週はクリスマス休暇で月曜日と火曜日に授業がないので、かなり速度を上げて学んだと思います。
「メニュー」をCSSの”float”を使わずに、水平に並べる方法
昨日は”float”を中心に学んだのと、Progateで”float”を使っていたので、これはみんな知らないようでした。
もちろん、素人の私は知りませんよ(笑)
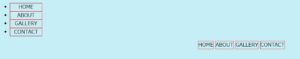
↓これはメニュータブですね。

左上に寄っているリストを↓のように、真ん中に寄せます。
.menu1 li{
display: inline-block;
border: 1px solid red;
width: 100px;
text-align: center;
}
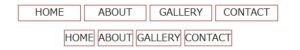
↓これです。
display: inline-block;

これを徐々に加工していくと、ウェブページの情報によくあるメニュータブを作ることができます。
“display”は3つ
- inline
- inline-block
- block
の3つを使ってレイアウトを変えられます。
文字を真ん中や左、右などに寄せる
これは簡単ですね。
.menu1{
text-align: center;
}
文字のフォントを変える
こんな感じです。
“font-style”
“font-family”
を使います。

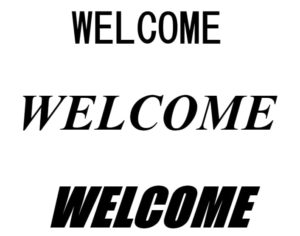
↓以下のようなデザインが、

↓こんな感じでフォントを変えられます。

↓シャドーも付けられます。

シャドー
text-shadow: 4px 4px 4px black;
『XYZ軸+色』で考えます。
- X軸:右左
- Y軸:上下
- Z軸:影の厚さ
- 色
という感じです。
だいぶ面白くなってきました。
Progateや本だけじゃなくて、実際に授業を受けて、一緒にやってみることのメリットがだいぶわかってきました。
コードって、正しい方法があるわけではなくて、色んな方法があるようです。
なので、本やProgateで説明されているやり方が「ベスト」というわけではなくて、色んなデザインの仕方を吸収したほうが、できることの幅が広がりますし、「気づき」が多いと思います。
それに加えて、『Kredo』では英語の訓練ができるっての本当にいいですね。
今日も楽しかったです。
フィリピン留学 無料相談
セブ 英語×IT留学『Kredo』の無料留学相談しております。
『Kredo』IT留学と英語勉強法のまとめ記事
以下の2記事に『IT留学』全記事と『英語勉強法』の主要記事をまとめてあります(^^)
ぜひお立ち寄りください!
以下のような方はTechAcademyがおすすめです。
- 独学でプログラミングがそろそろ限界の方
- フィリピン留学に来るのが無理な方
- 日本で仕事をしながら勉強したい方












